Question:I am a photographer and I have been working on redesigning my website lately. I utilized a slideshow code that I found on a very useful website and was able to customize it to my need by removing auto play, customization of next, prev buttons and etc... It's a simple one really and it seems to be working really well now. But I have one question. Is it possible to add a fade effect to image transitions? I've been searching for a few days now and I've come across many sites offering software but I couldn't find any that will let me implement it into my website. Is there any solution on VeryPDF?
Answer: According to your needs, you need to convert image to slideshow and adding fade effect. Meanwhile you need to embed it to your website. VeryPDF newly developed one cloud based application named VeryPDF Online Photo Slideshow Maker, by it you can customize slideshow from image and add fade effect.
The software I introduced here is one the VeryPDF cloud based application. If you are already one of user of cloud applications, this software will be totally free for you without any limitation. If you are not, this application is free for you too but the output slideshow will be deleted automatically 24 hours later. This software is quite easy to use,all the steps have been marked clearly on website, so once you open it then you will know how to use it.
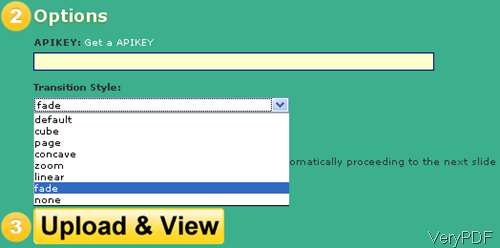
As we need to convert image to slideshow and add fade effect, please make sure do the right setting part. In the Option part, please make sure choose Transition Style as Fade like the following snapshot. The if you have finished setting, you can click button Upload and View then you can check output slideshow effect.
Embed slideshow with fade effect to website.
- When you click button Upload and View then you will enter another website page where you can find index and embed code. Simply paste the embed code in the format of iframe then you can play slideshow in your website.
- For showing this fade effect more clearly, I take an example here for your reference.
[Output] http://online.verypdf.com/u/41/api/20130915-233259-5872074097/index.html
[iframe Embed Code] <iframe src="http://online.verypdf.com/u/41/api/20130915-233259-5872074097/index.html" width="800px" height="600px" scrolling="no" frameborder="0" allowtransparency="true"></iframe>
Here is the code from website, by the URL you can open it at any place. By the embed code, you can embed it at any website. Now I will embed it to the blog here for your reference.
Please check more information on homepage, during the using, if you have any question, please contact us as soon as possible.